そう、”また”なんだ、すまない。──ブログのテーマを「STINGER+」から「マテリアル」に変更しました。
テーマのカスタマイズするうえで考え方を”こうすると楽”ってのを書いてみます。
ここに1枚の紙面があるじゃろ?
昔も今も、ホームページを表現するHTMLには様々な言語がありますが、出力するうえで平面になるといえます。
「スクラップ帳」ってあるじゃないですか。考え方はそれと同じです。
WordPressのテーマはそれぞれのセクションが集合して一つのHPを表現しています。
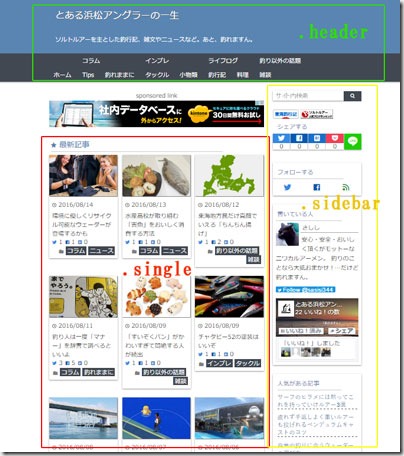
私のところでいうと「ページ上部(header)」「投稿記事(home・single)」「横(sidebar)」「ページ下部(footer)」があります。ホームページ自体を表示する「外殻(body)」を1枚の紙面として、おおまかにわけて4枚の切り抜いた記事が貼られている……という感じ。
大体どのテーマもこういう造りになっているはずです。
この四角を表現タグが「div」です。
どこのHPでもこいつが大活躍をしており、性質を理解するのがカスタマイズの第一歩と思います。
四角(div)に様々な命令を与えるのが「CSS」
スクラップ帳に新聞の切り抜きをゴチャ…っと並べるのは簡単だけど、見やすいように整理する必要があります。
その役目が「スタイルシート(CSS)」で、これらをどこに配置するかの命令文みたいなものです。
CSSの記述はプログラムとして考えるよりも、指示として考えるほうが楽。
布団の真ん中に枕があるとして、それを自分が寝やすい位置に持っていくにはどうしたらいいか──みたいに考えます。
「真ん中上部よりちょい左……いや今日は右のほうがいいかな」と感じたのならそう指示する。「カバーの色が気に食わないから変えよう」とか「枕が小さいから大きくしよう」など……。
スイカ割りでいうと、目隠ししている人を言葉だけで割れるように誘導するのがプログラム言語みたいなものです。
この分野は理系が有利と思われがちですけど、構造を理解するのは文系のほうが早いです。
理論を展開するのは理系の方が有利になりますね。
ソースコードの数値を弄って慣れるのが第一歩
自分のHPを持っているのなら、CSSの数値を試しに弄ってみるのも勉強のひとつ。
「font-size」をみつけたら数値を倍にしてみたり、「width」があったら少なくしてみたり、「center」があれば右・左を変えてみたり。テキトーなところに文字を打ってみたり──。
それでどう表示されるかを実感していけば、自然と身についているはずです。
とはいっても、提供されるタイプのブログでは自由度が少ないので、弄る面では今一勉強にはならない。
なので自分のPCをサーバーに見立てて、Wordpressを動かして弄くり回すのがいいかと。
ローカル環境でWordpressを動かす(テストする)
前回はもう行き当たりばったりで「STINGER」にしてしまったので、進行形でコードを弄っていました。おかげでアクセス数が激減しました(放心)。
”同じ轍は踏みたくない”と、今度はローカルでテストしつつ弄りました。

参考にしたのがこちら。
自宅サーバーを構築するには、LANのポート開けーのとか面倒な設定があるのですが、「Instant WordPress」は超簡単にローカル環境を構築できました。
これのおかげで作業も捗り、本実装もサクッとできました。
「Worpressをこれから使ってみたい……」と思っている人にもオススメの方法。
サーバーを借りる前に、自分に扱えるかどうかを試すにはもってこいのアプリです!