”海の深さ”を体験できる面白いウェブサイトがあったので紹介します。
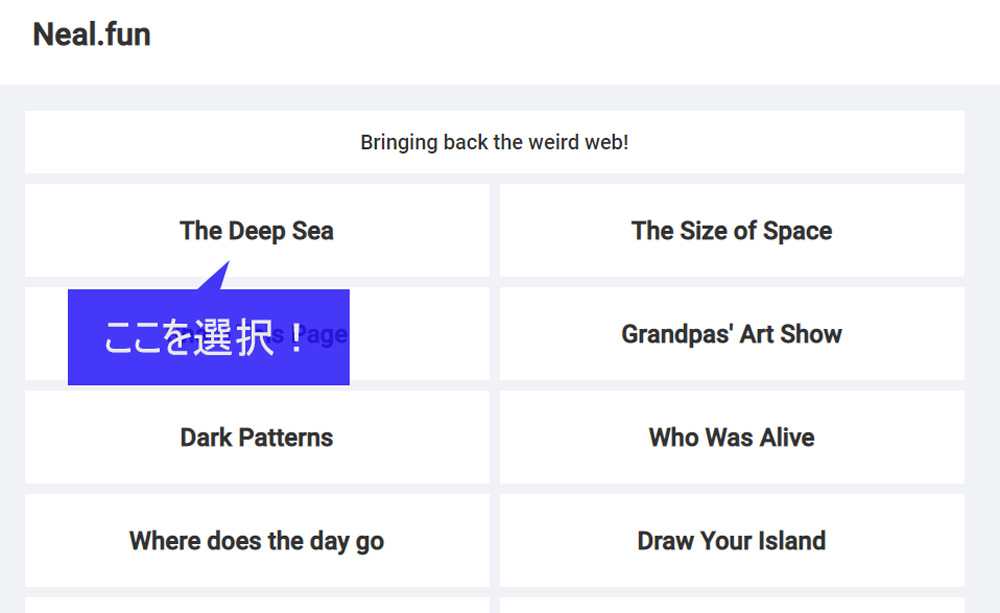
ウェブサイトで深海と宇宙の凄さを体験できる「Neal.fun」
これはね、是非とも小さい子ども達に体験してほしい。
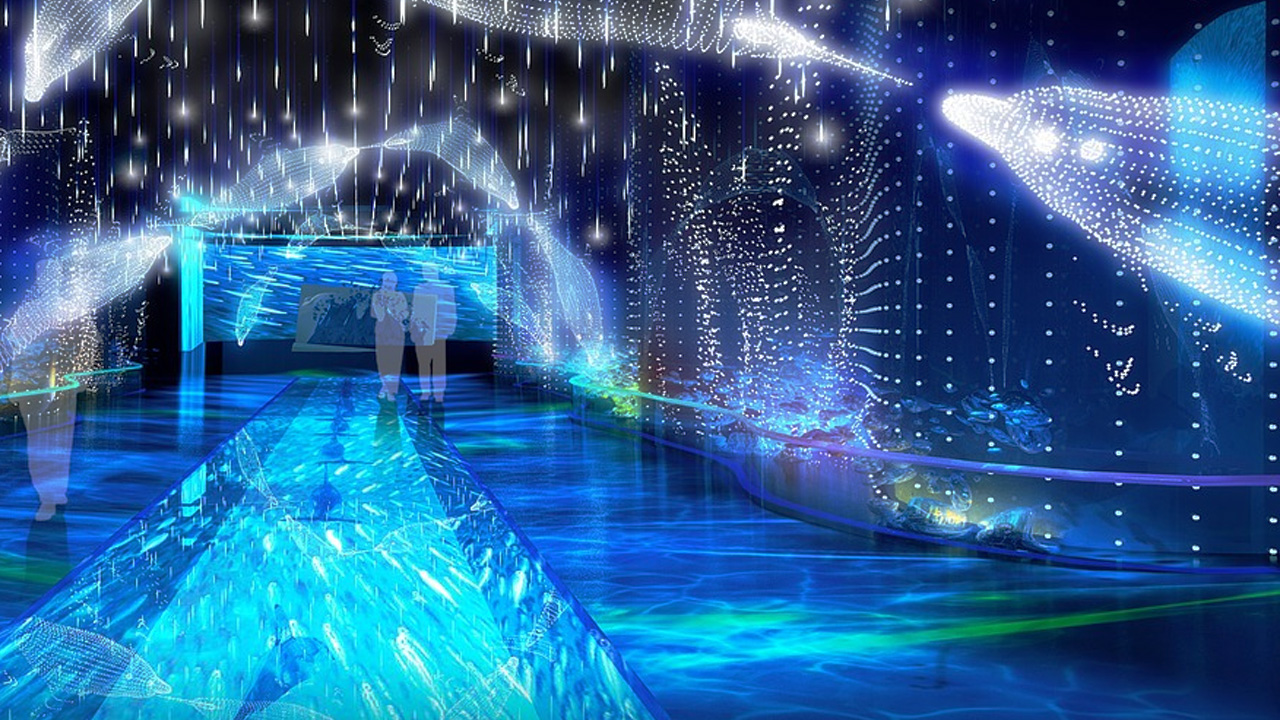
”The Deep Sea”を選択してください。あとはページをスクロールするだけ。
スマホかタブレットの方がスクロールのしがいがあるかも?
そういえばタカアシガニは深海生物だったな……。
「スクロール=深度」になっていて、そこに棲む生物と簡単な説明も添えられています。親切!そして分かりやすい!学習教材としても優秀じゃない?
最深部にはドラマが待っている……。
体験型ウェブサイトの必要性
今は様々な分野で「UI」と「UX」が注目されています。
未知を扱うには説明が必要で、それは魚釣りにも当てはまります。釣りをしたことがない人に自分の道具を渡して、何の説明もせず「やってみ?」と告げても、いや……何をすればいいんだよってなるでしょ?キャスティングからアクションまでいきなり盛り込んでも、ウルサイっていわれるのが関の山です。
いくらグローバル社会とはいえ、言語の壁はあります。だから言葉で説明する必要がなく、触れるだけでなんとなく理解できるインターフェイスが重要視されています。
ブログでいえば、上部にサイト名とナビがあって、タイトルに続いて本文があるのがひな形。これは書籍とほぼ同じ構成ですよね。めくると最初に導入文があって、次に目次があって、本文が続いていく。互いの違いはページをめくるかスクロール(送る)するかだけ。根本は同じ。
どちらかを読んだか触れているならば、「文字を読み進めるにはどうしたらいいか?」が体験として残ります。
「The Deep Sea」は、ページを表示させた時点では何をしたらいいかわかりません。でも”Deep Sea”の単語から、海の深さを表現していることがなんとなく伝わります。
ページを表示したけど何も起こらない。とりあえずスクロールしてみるか……。下には動くんだな──「おおっ!?」というわけですよ。
これが「User Experience(ユーザー体験)」です。いずれブログもこの方向に変わっていくんじゃないかなと感じています。
体験型釣りブログってどんな感じなんだろうね
最近は体験型ウェブサイトが流行っているわけですが、個人ブログでも出来ないことはない。
ブログなど文字媒体を表示するには画面が必要なので、基本的に”画面を通して体験させる”ことが第一条件。ここから一歩踏み込むには、VRのように、画面に包まれながら文字を読む方向性があると思います。それは流れる映像を見るに最適ですが、ただ文字を読むデバイスとしては優秀でしょうか。……ページをめくるほうが早くない?ってなるでしょう。
釣りブログをVR化するなら、釣れた魚の大きさを実寸で目の前に表示させるとか、360度カメラでアングラーの視点をライブ配信とか、道具の紹介なら使用感まで体験できるとか、ノットの結び方をVR上でレクチャーしたりとか──可能性はそこそこあります。
これを実際に個人でやると、1記事にかかる工程とカロリーが半端なくて、たった一人だと死んじゃう!複数ライターにエンジニアを抱える大手向けですね。